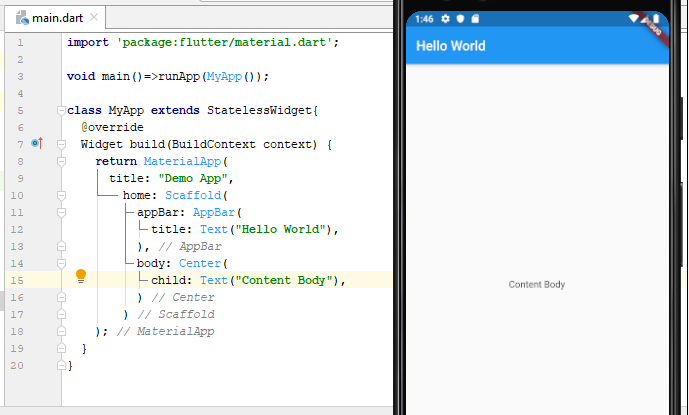
Xóa hết nội dụng ở file lib/main.dart và gõ đoạn code phía dưới vào
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
import 'package:flutter/material.dart';
void main()=>runApp(MyApp());
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "Demo App",
home: Scaffold(
appBar: AppBar(
title: Text("Hello World"),
),
body: Center(
child: Text("Content Body"),
)
)
);
}
}
Cùng xem xét đoạn code phía trên có gì?
1
import 'package:flutter/material.dart';
=> Import thư viện Material design
1
void main()=>runApp(MyApp());
=> Đây là phương thức gọi để run ứng dụng
1
class MyApp extends StatelessWidget
=> Mỗi thành phần của Flutter có thể là một StatelessWidget hoặc một StatefulWidget. StatefulWidget có một đối tượng State liên kết với nó, cho phép nó không chỉ lưu trữ dữ liệu, mà còn để phản ứng với những thay đổi trong dữ liệu. StatelessWidget là một đối tượng đơn giản, không được thiết kế để lưu trữ cố định bất kỳ dữ liệu nào.
Chi tiết về StatelessWidget và StatefulWidget xem thêm tại đây.
1
2
@override
Widget build(BuildContext context)
=> Override phương thức build để bắt đầu tạo ra giao diện người dùng của ứng dụng.
1
return MaterialApp
=> Đây là khởi tạo để áp dụng thiết kế Material design cho ứng dụng
1
title: "Demo App"
=> Tiêu đề của App
1
home: Scaffold
=> home là trang chủ. Scaffold là layout có sẵn cung cấp appBar, …
1
2
3
4
appBar: AppBar(
title: Text("Hello World"),
),
=> Tạo title cho app bar
1
2
3
4
body: Center(
child: Text("Content Body"),
)
=> Bên dưới app bar hiển thị 1 body. Body ở đây ta thiết lập ví trị center và đặt một text ở thằng child